
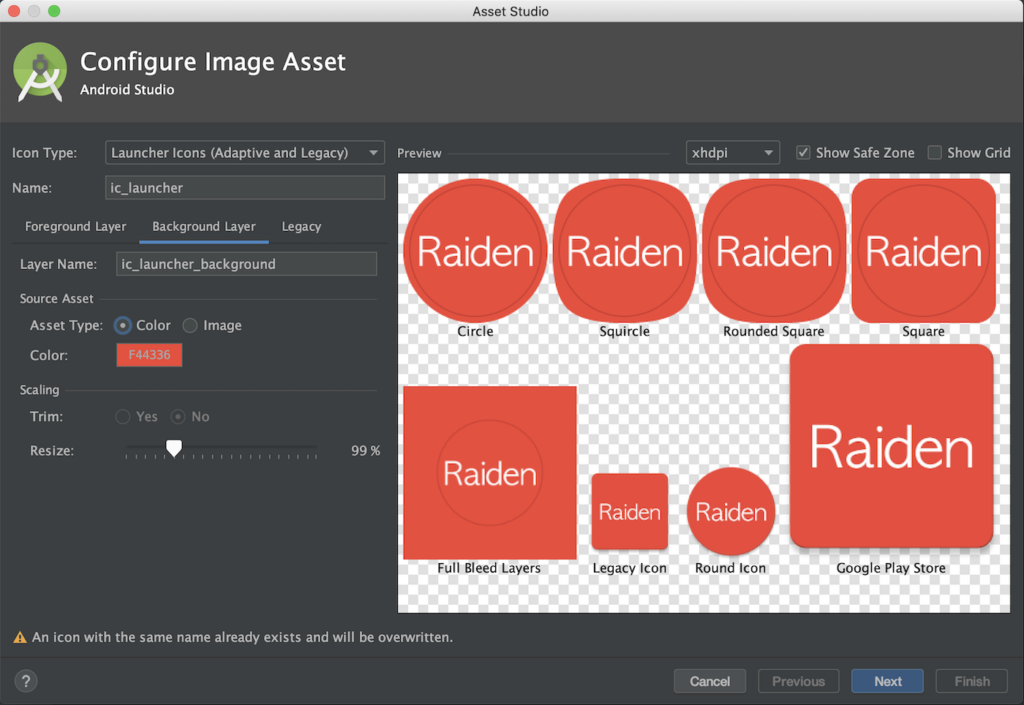
You need to add the new rounded icons to the respective roundIcon option on the AndroidManifest. After that, the icons are created on the "mipmap-* * * *" folder.On “Background Layer" use the background provided.Continue by following the steps to: If your app supports Android 8.0, create adaptive and legacy launcher icons. Right-click the res folder and select New > Image Asset. 0:15 When we open our project in Android Studio and explore the file structure, we will find a res or resources directory. On "Foreground Layer" select the provided image and resize in order to get the proper aspect for the icon To start Image Asset Studio, follow these steps: In the Project window, select the Android view.With this elements you need to follow these steps to generate the icon with the Image Asset Studio. Image icon without background, example below (foreground).To avoid this is necessary to create an adaptive icon.

On API's > 26 android implements adaptive icons, is possible that this causes issues on app icon in existing applications, just like the following example.
/userfiles/images/app-img-6.jpg)
the solution was create adaptive icons and works perfectly. I have found myself with an issue on my android applications not been able to use adaptive icons, resulting in ugly app icons and strange shapes in different launchers, so.


 0 kommentar(er)
0 kommentar(er)
